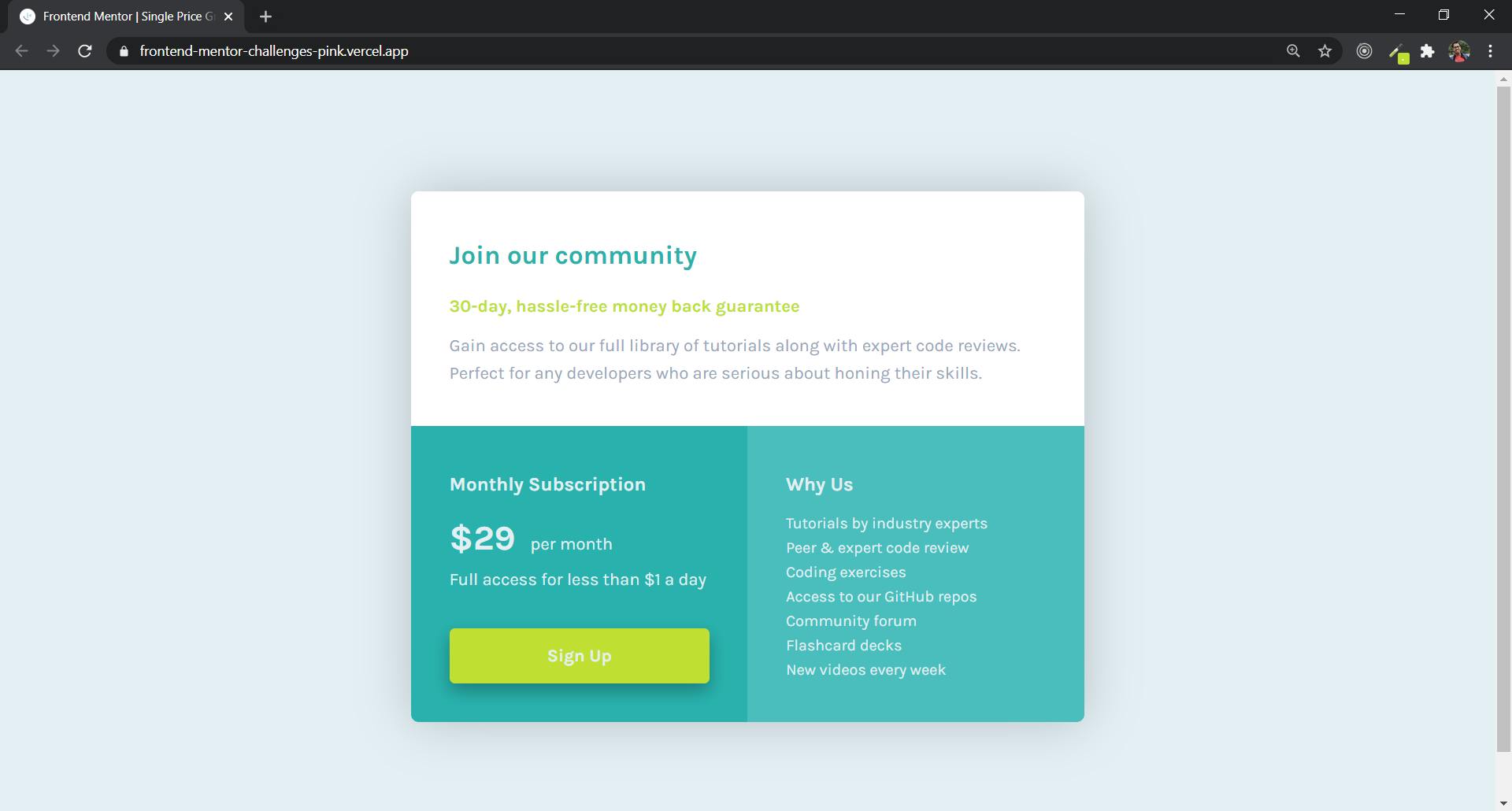
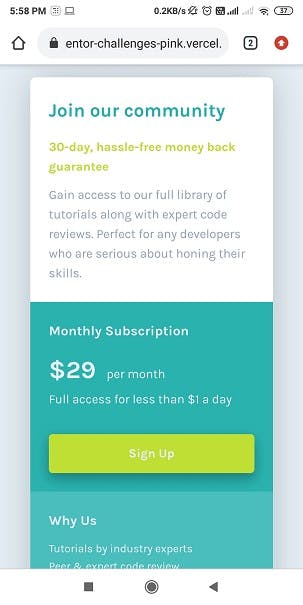
Hey everyone. As mentioned in the previous blog post, I will take one frontend mentor challenge everyday. So, it's time for the first challenge! The task level was easy. I had to develop a grid component which can be used in projects to replace price cards, advertisement etc. The design files, font and other necessary assets were provided beforehand. The app is both desktop and mobile responsive.


Technology used: HTML, CSS, Vercel (for deployment)
Major learning / improvements from the challenge were:
- Flexbox
- Used Vercel for the first time for deploying the app. It was really an easy task.
Live demo: https://frontend-mentor-challenges-wine.vercel.app/challenges/challenge1/
GitHub: https://github.com/namangupta1399/frontend-mentor-challenges
Frontend Mentor: https://www.frontendmentor.io/solutions/htmlcss-based-grid-component-EslNQOPSw
Have a good day 😎
